
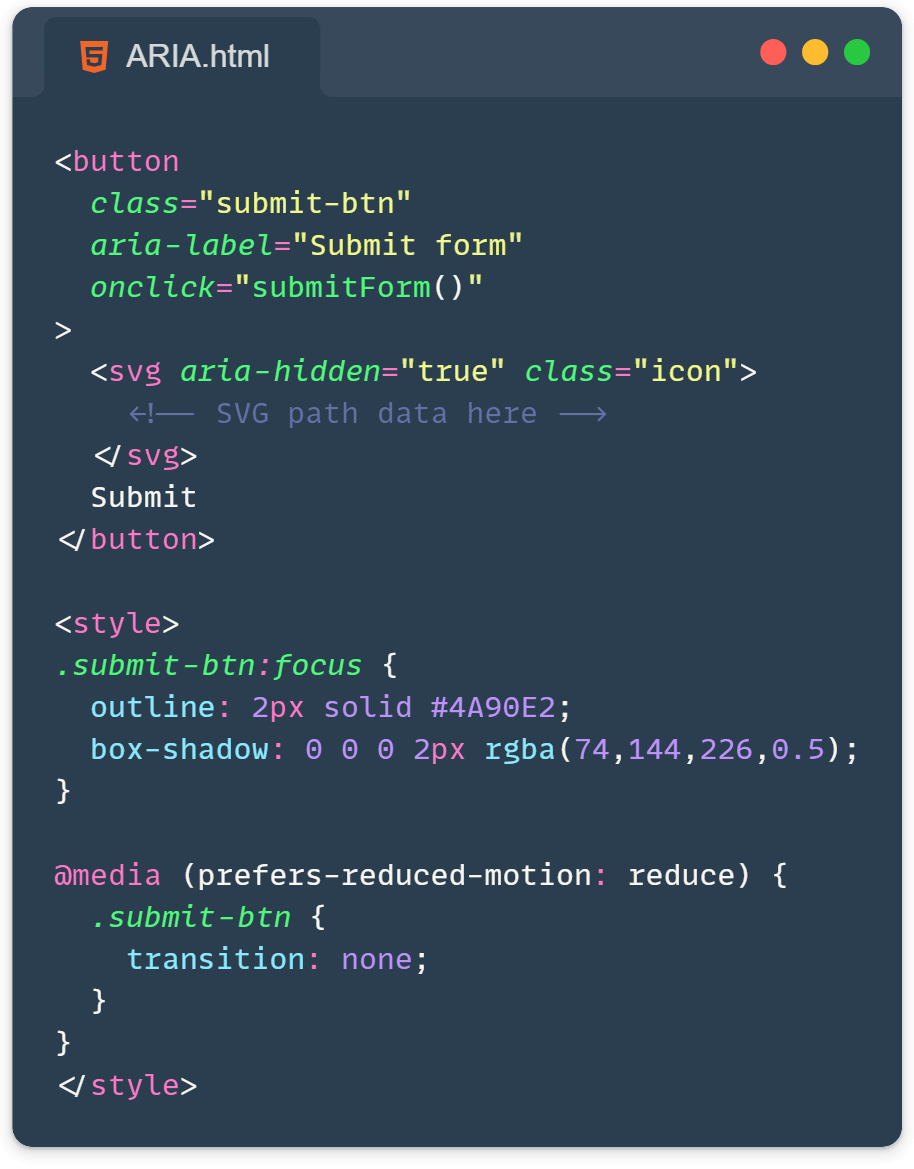
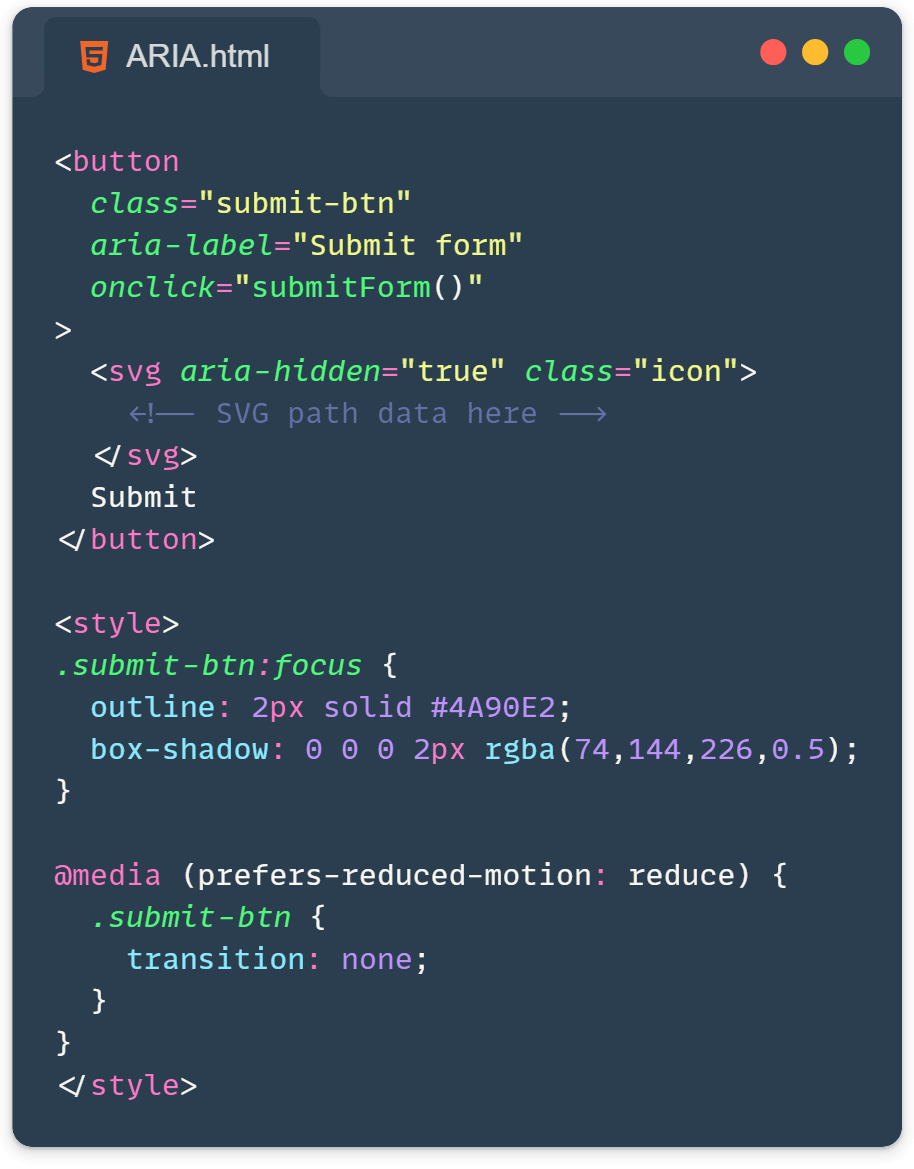
Discover 8 crucial website accessibility tips. From semantic HTML to ARIA roles, learn how to make your web presence welcoming to all users, regardless of their abilities. Read more...🚀
Sharpening your frontend skills, one tip at a time

Discover 8 crucial website accessibility tips. From semantic HTML to ARIA roles, learn how to make your web presence welcoming to all users, regardless of their abilities. Read more...🚀

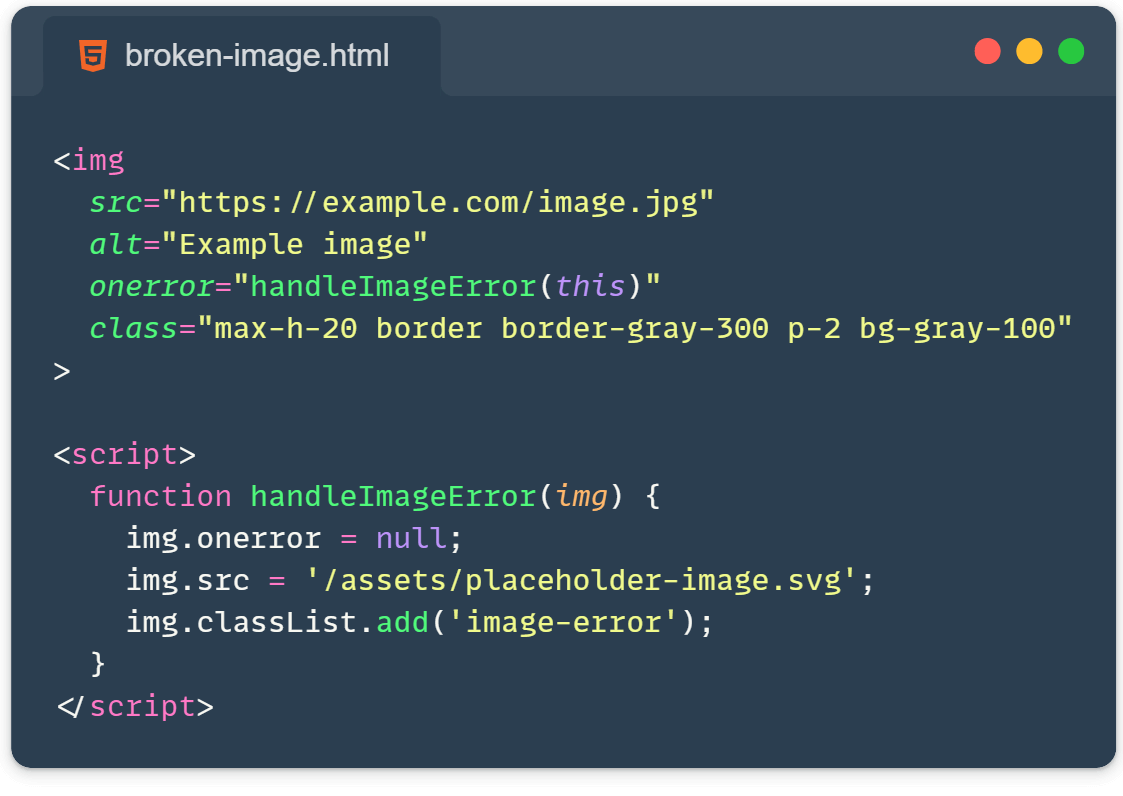
Learn how to make broken images look good using simple CSS and JavaScript tricks. Make your website look better and keep your users happy, even when images don't load. Check out this easy guide, demo included...✨