
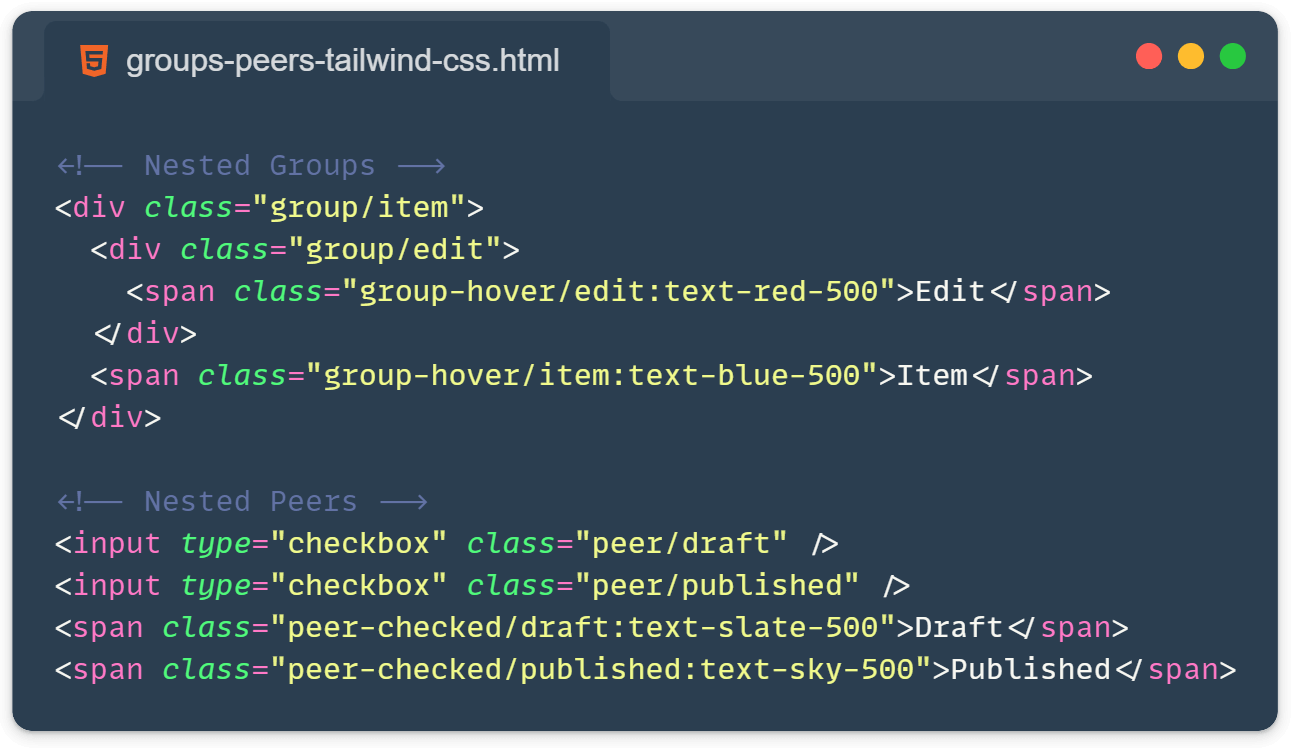
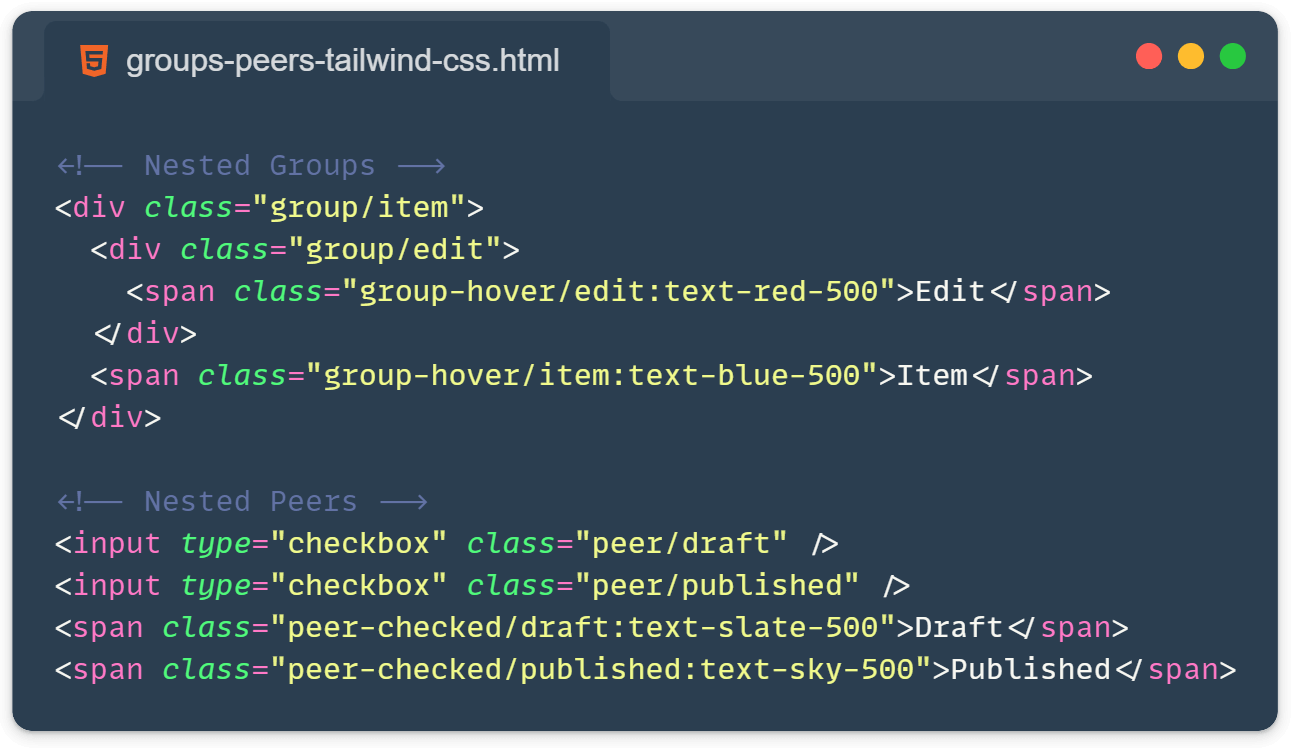
Styling multiple elements on hover without writing complex CSS or JavaScript? Let me show you how Tailwind's group and peer modifiers make this super easy! Check it out (demo inside).... 👉
Sharpening your frontend skills, one tip at a time

Styling multiple elements on hover without writing complex CSS or JavaScript? Let me show you how Tailwind's group and peer modifiers make this super easy! Check it out (demo inside).... 👉

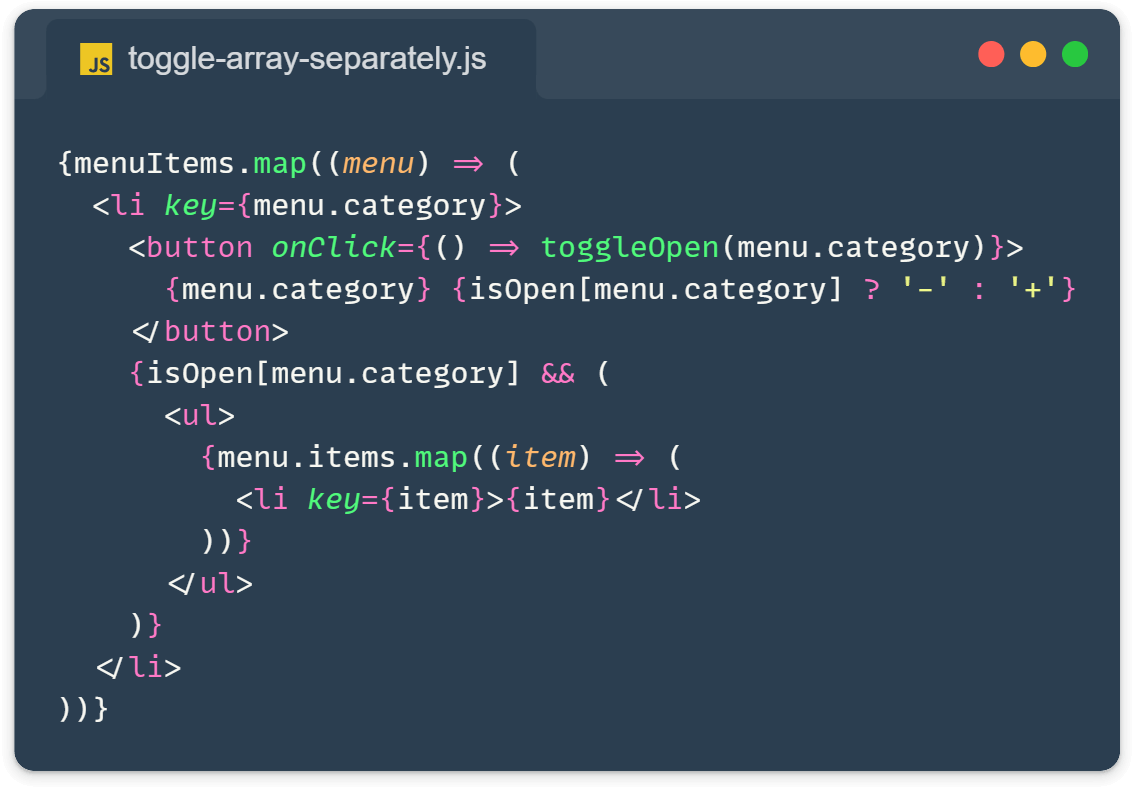
Learn how to toggle array items independently, perfect for building expandable sections, accordions, and nested navigation. Demo included, you'll see the technique in action. Check it out...🔥

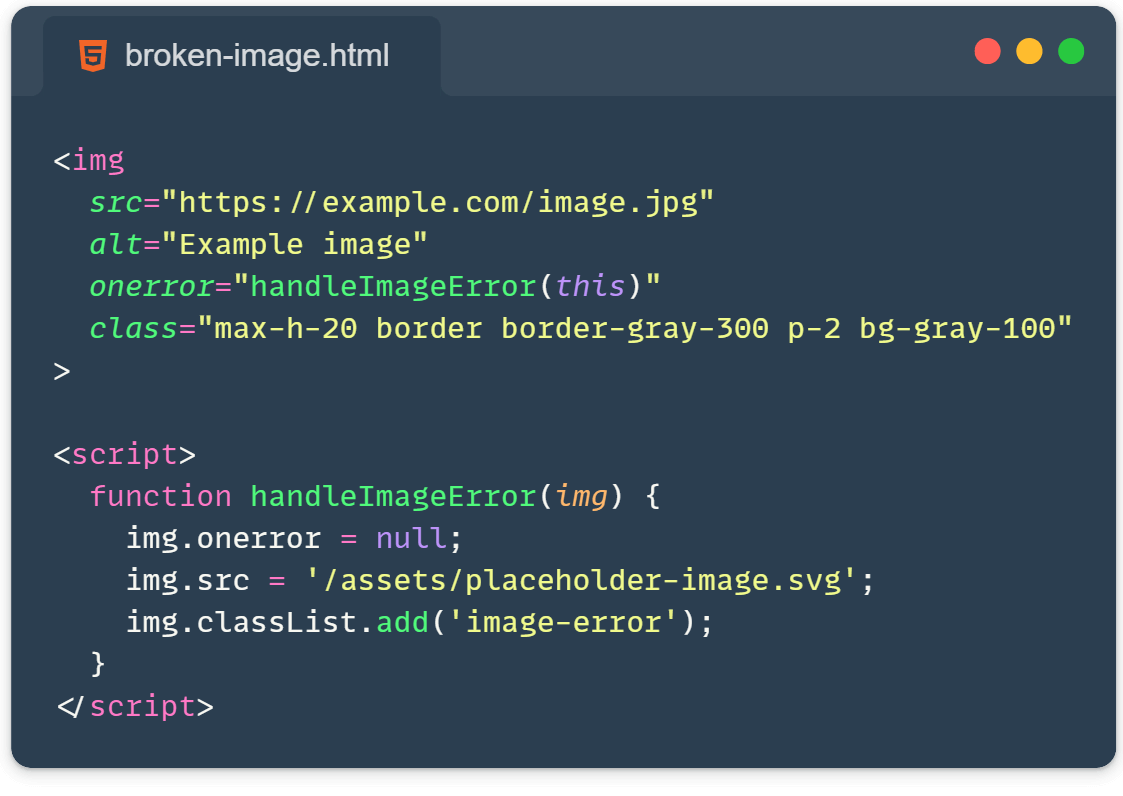
Learn how to make broken images look good using simple CSS and JavaScript tricks. Make your website look better and keep your users happy, even when images don't load. Check out this easy guide, demo included...✨

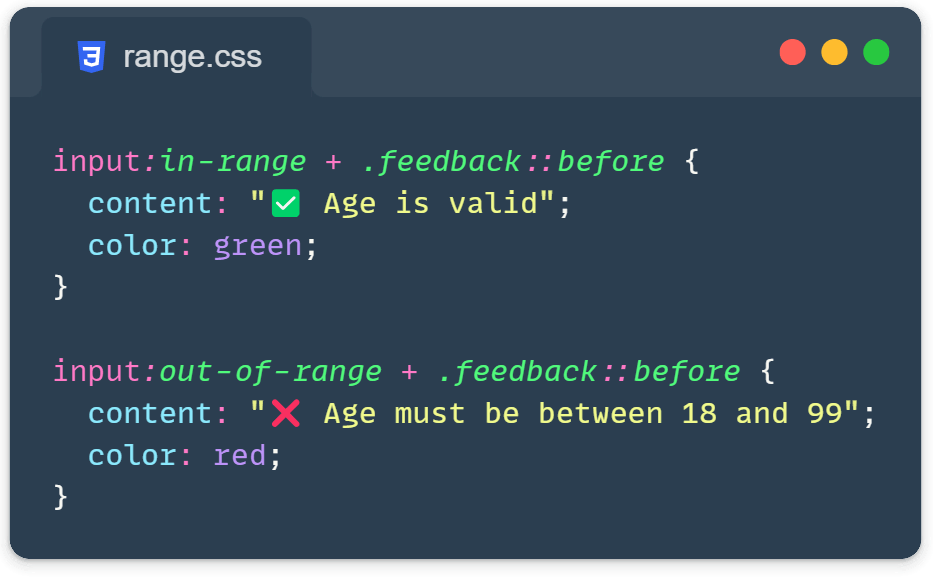
Discover how the :out-of-range and :in-range CSS pseudo-classes can provide instant visual feedback, creating intuitive and user-friendly interfaces without JavaScript, Read more and check the demo... 👉

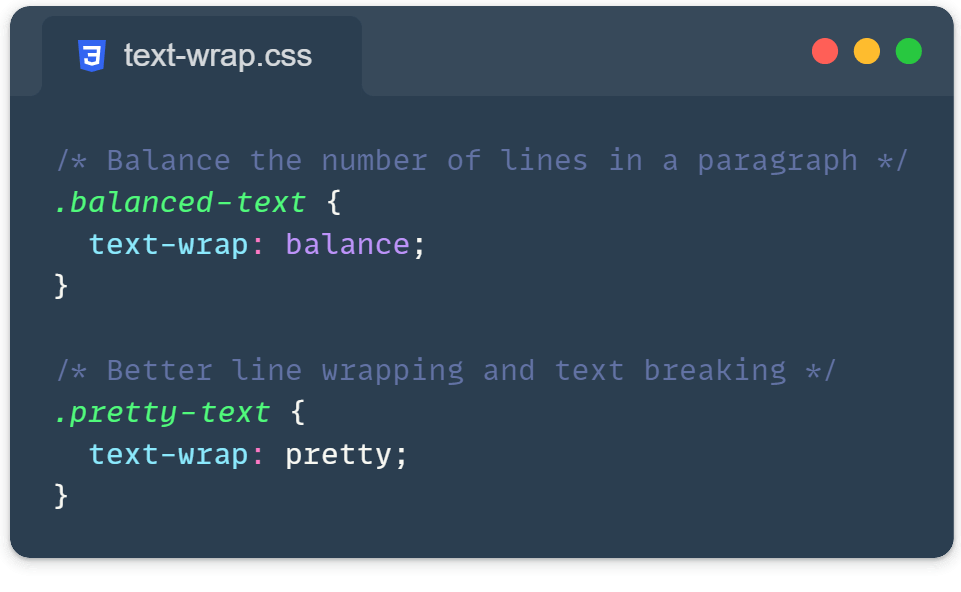
Are you always looking for ways to improve our web content's readability and visual appeal? The CSS text-wrap property is a new powerful CSS property that gives us fine-grained control over how text wraps within elements. Let's dive into this feature and see how it can enhance your designs. Continue reading...