
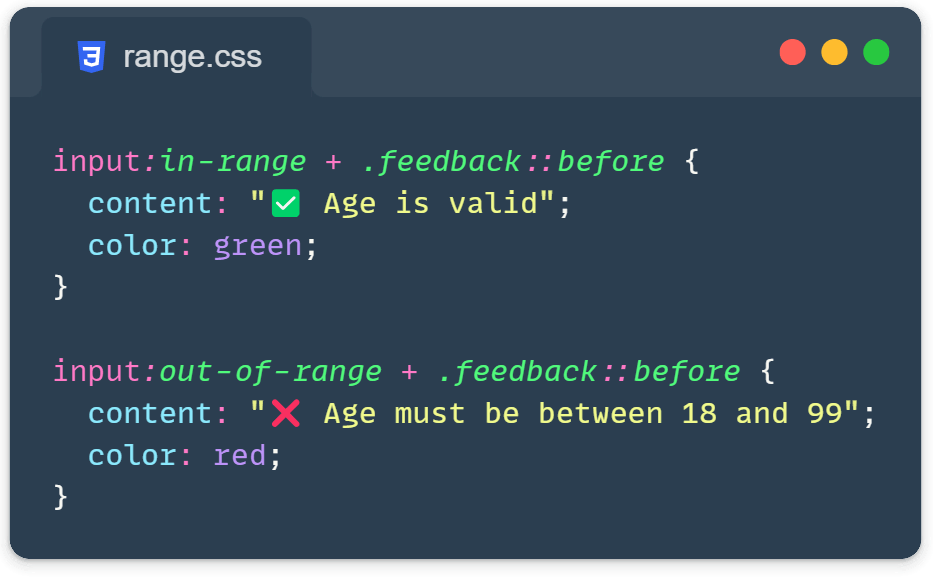
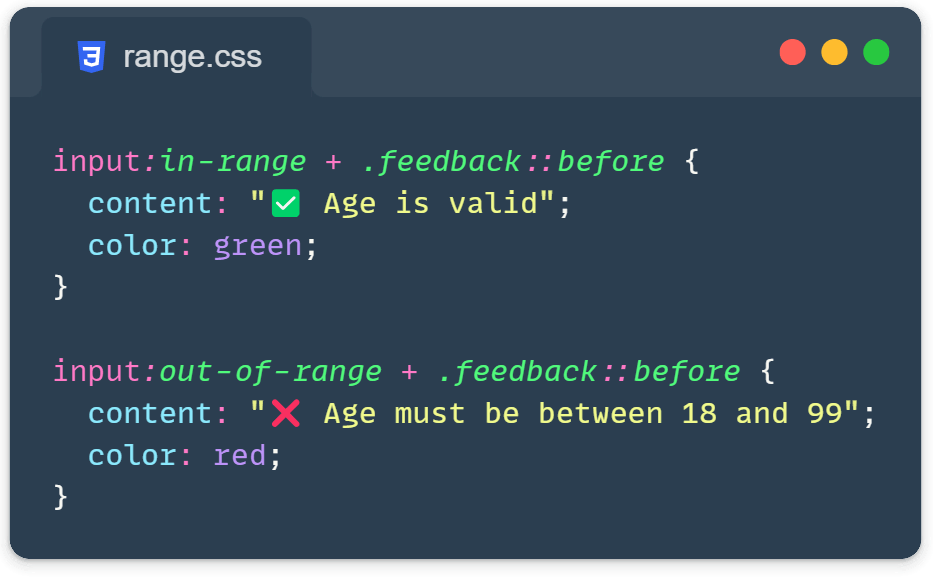
Discover how the :out-of-range and :in-range CSS pseudo-classes can provide instant visual feedback, creating intuitive and user-friendly interfaces without JavaScript, Read more and check the demo... 👉
Sharpening your frontend skills, one tip at a time

Discover how the :out-of-range and :in-range CSS pseudo-classes can provide instant visual feedback, creating intuitive and user-friendly interfaces without JavaScript, Read more and check the demo... 👉

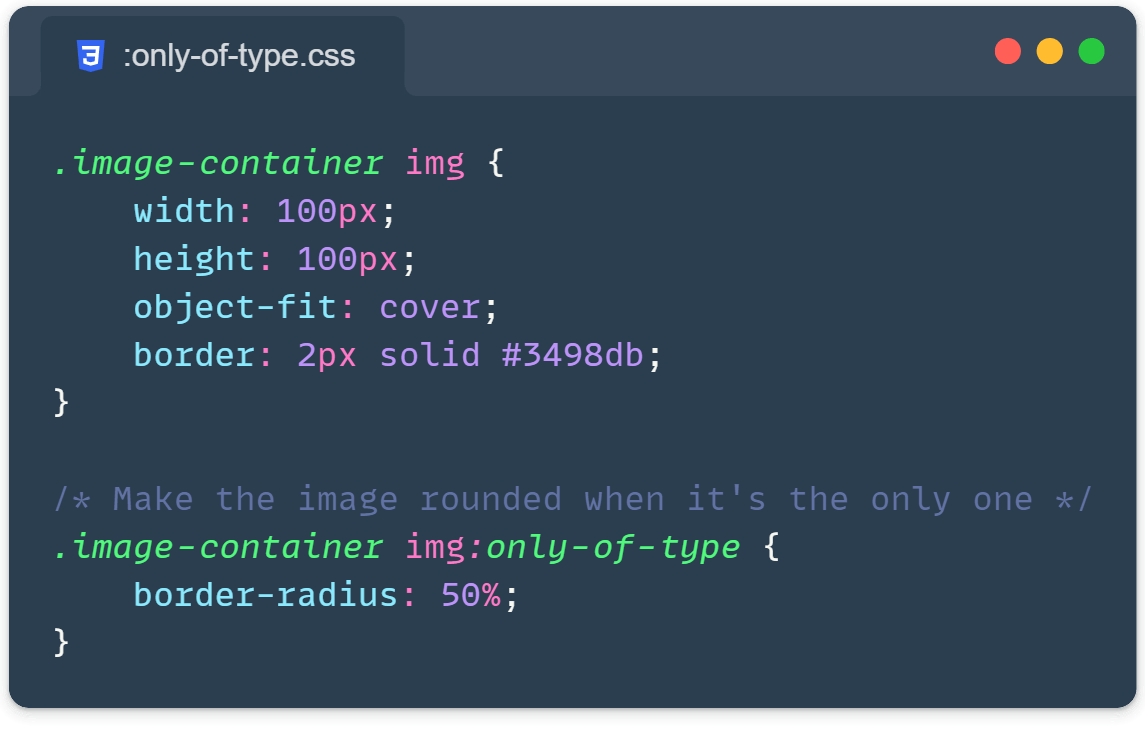
Discover the hidden power of the CSS :only-of-type selector! Learn how this often-overlooked pseudo-class can revolutionize your approach to styling dynamic content. Continue reading...👉

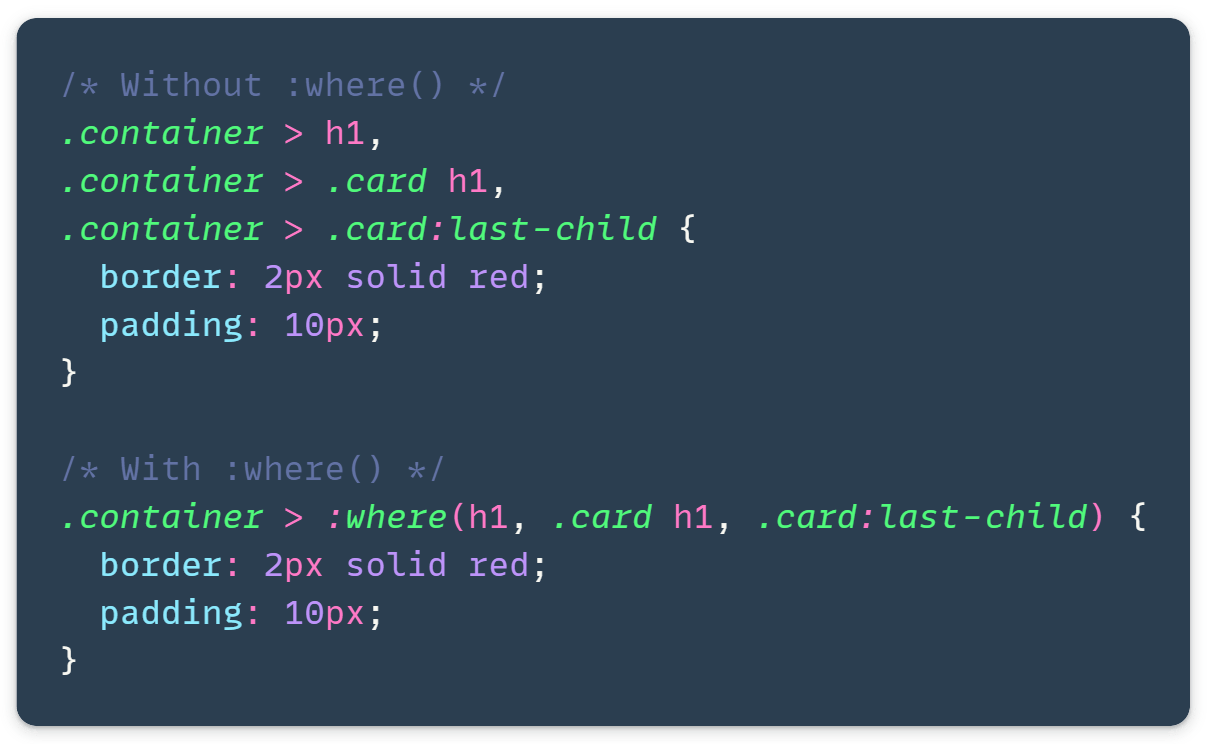
Use the :where() pseudo-class function when you want to apply the same styles to multiple elements without worrying about the order of your selectors affecting the specificity of your rules. It’s a simple way to keep your CSS more predictable and maintainable.