
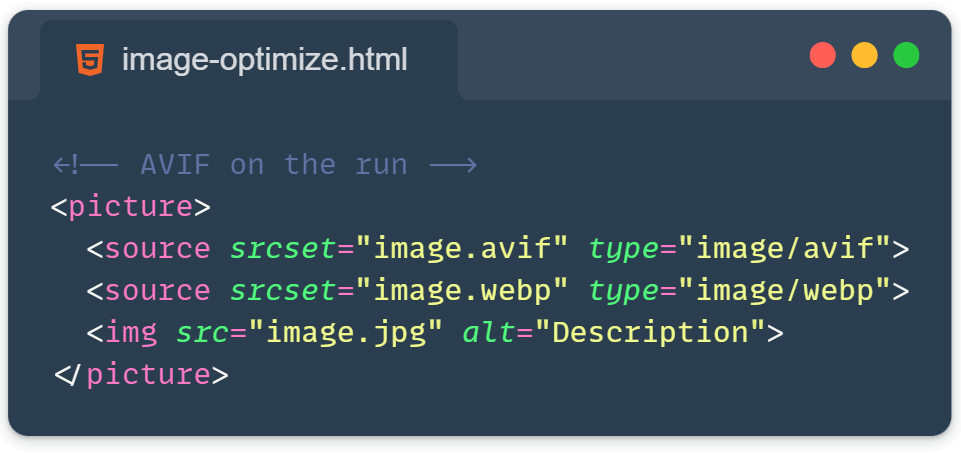
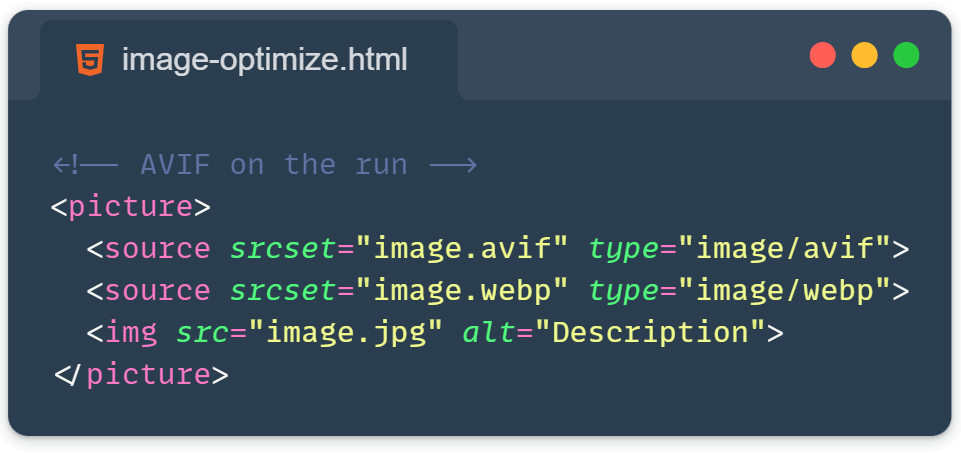
Ready to supercharge your website's performance? From WebP magic to lazy loading tricks, dive in and leave slow loading times in the dust! Read more...🚀
Sharpening your frontend skills, one tip at a time

Ready to supercharge your website's performance? From WebP magic to lazy loading tricks, dive in and leave slow loading times in the dust! Read more...🚀

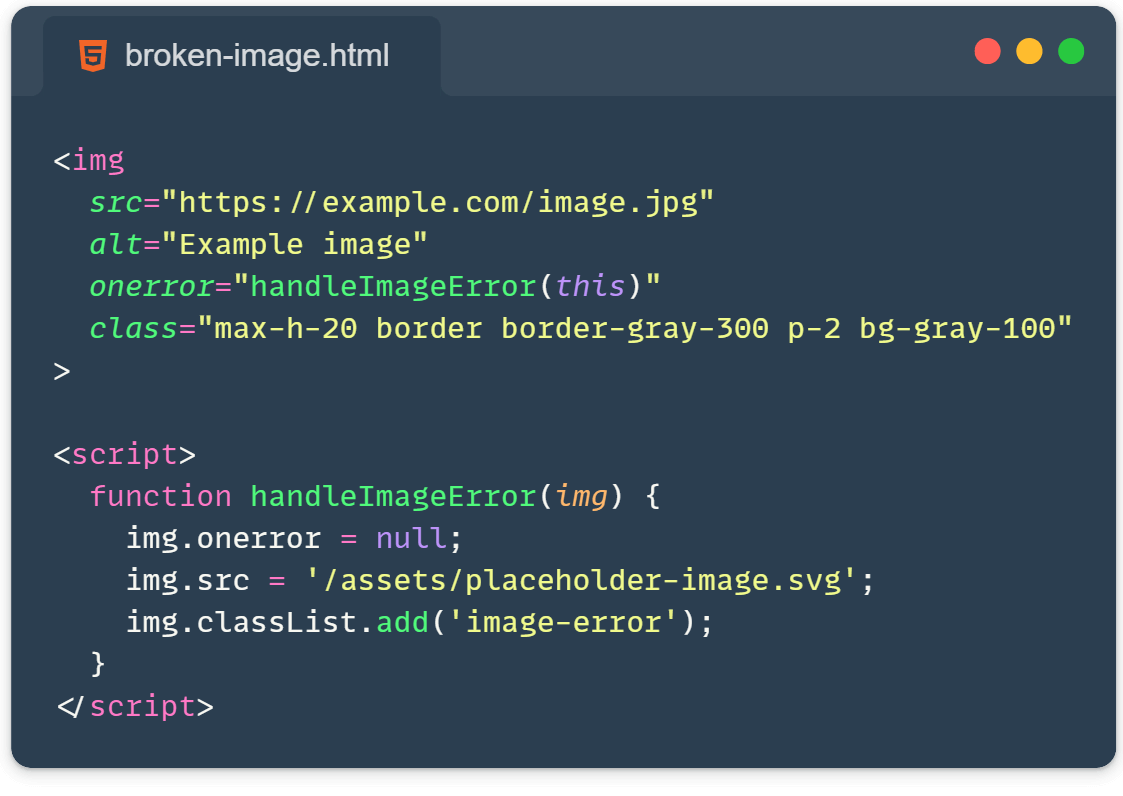
Learn how to make broken images look good using simple CSS and JavaScript tricks. Make your website look better and keep your users happy, even when images don't load. Check out this easy guide, demo included...✨