
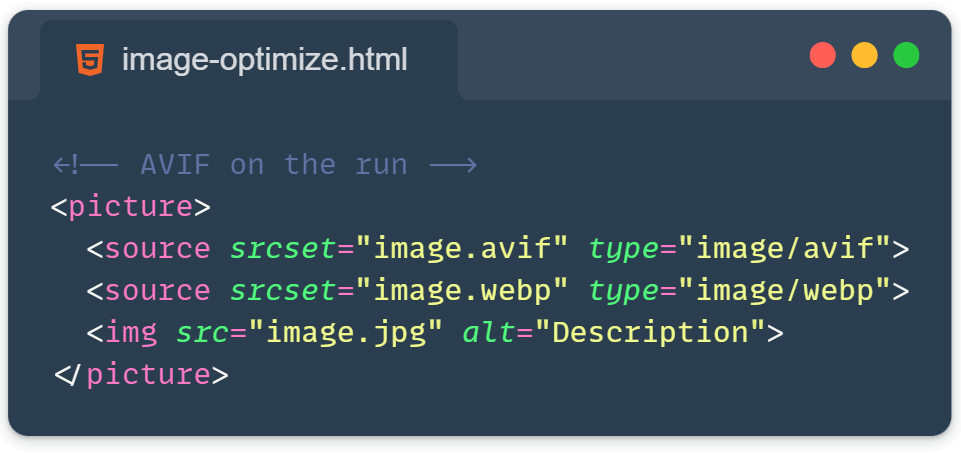
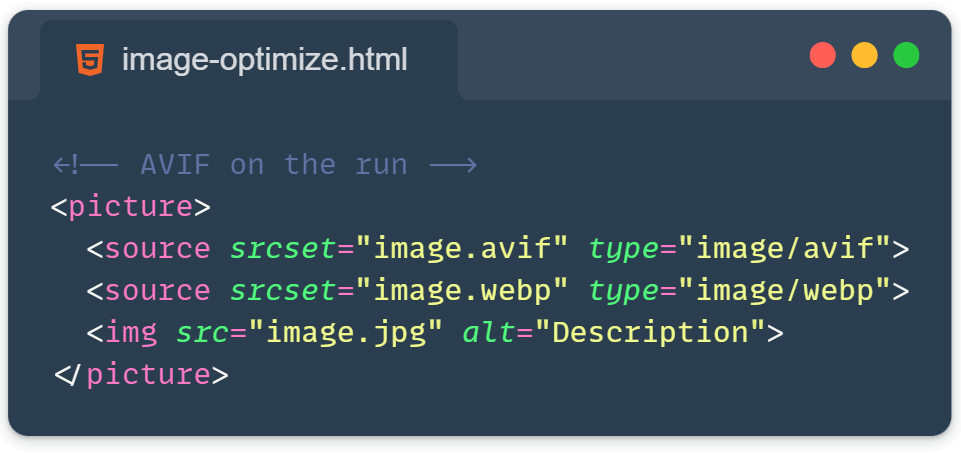
Ready to supercharge your website's performance? From WebP magic to lazy loading tricks, dive in and leave slow loading times in the dust! Read more...🚀
Sharpening your frontend skills, one tip at a time

Ready to supercharge your website's performance? From WebP magic to lazy loading tricks, dive in and leave slow loading times in the dust! Read more...🚀
Optimize your workspace for comfort and health. Position your monitor at eye level, keep your keyboard low for straight wrists, and invest in a supportive chair. Consider a standing desk to mix things up. Remember, a well-set developer is a productive developer!

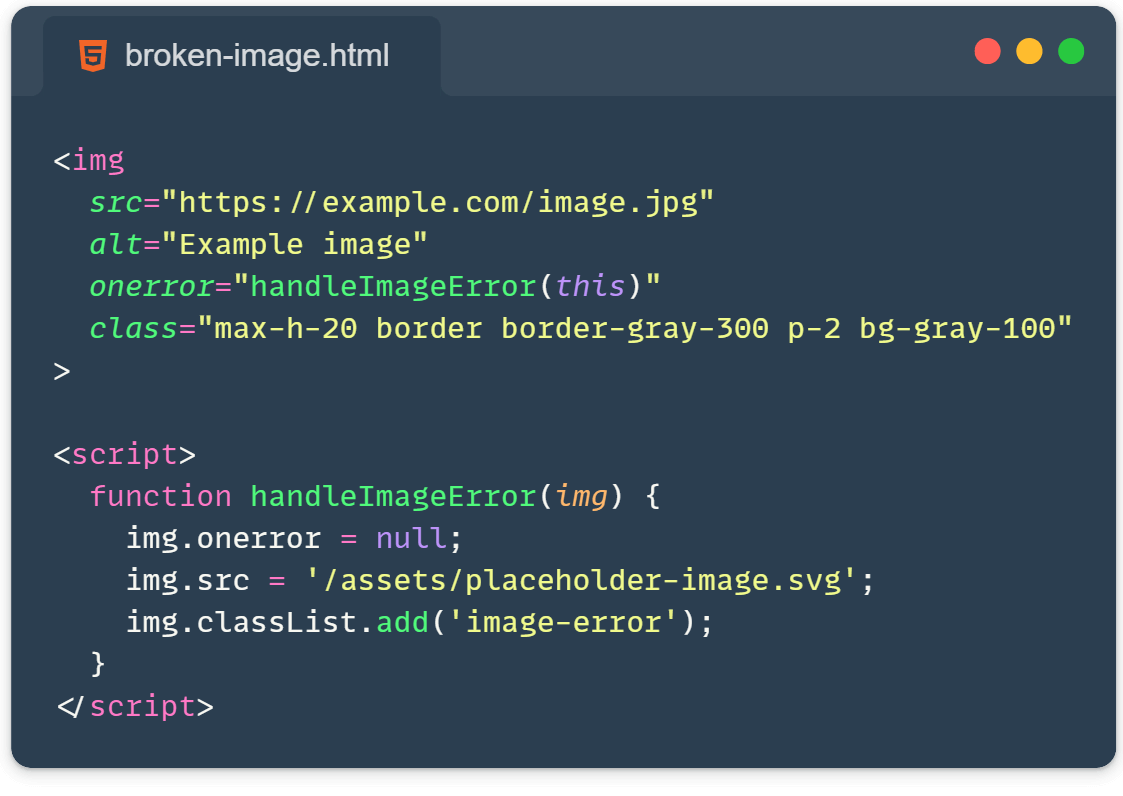
Learn how to make broken images look good using simple CSS and JavaScript tricks. Make your website look better and keep your users happy, even when images don't load. Check out this easy guide, demo included...✨

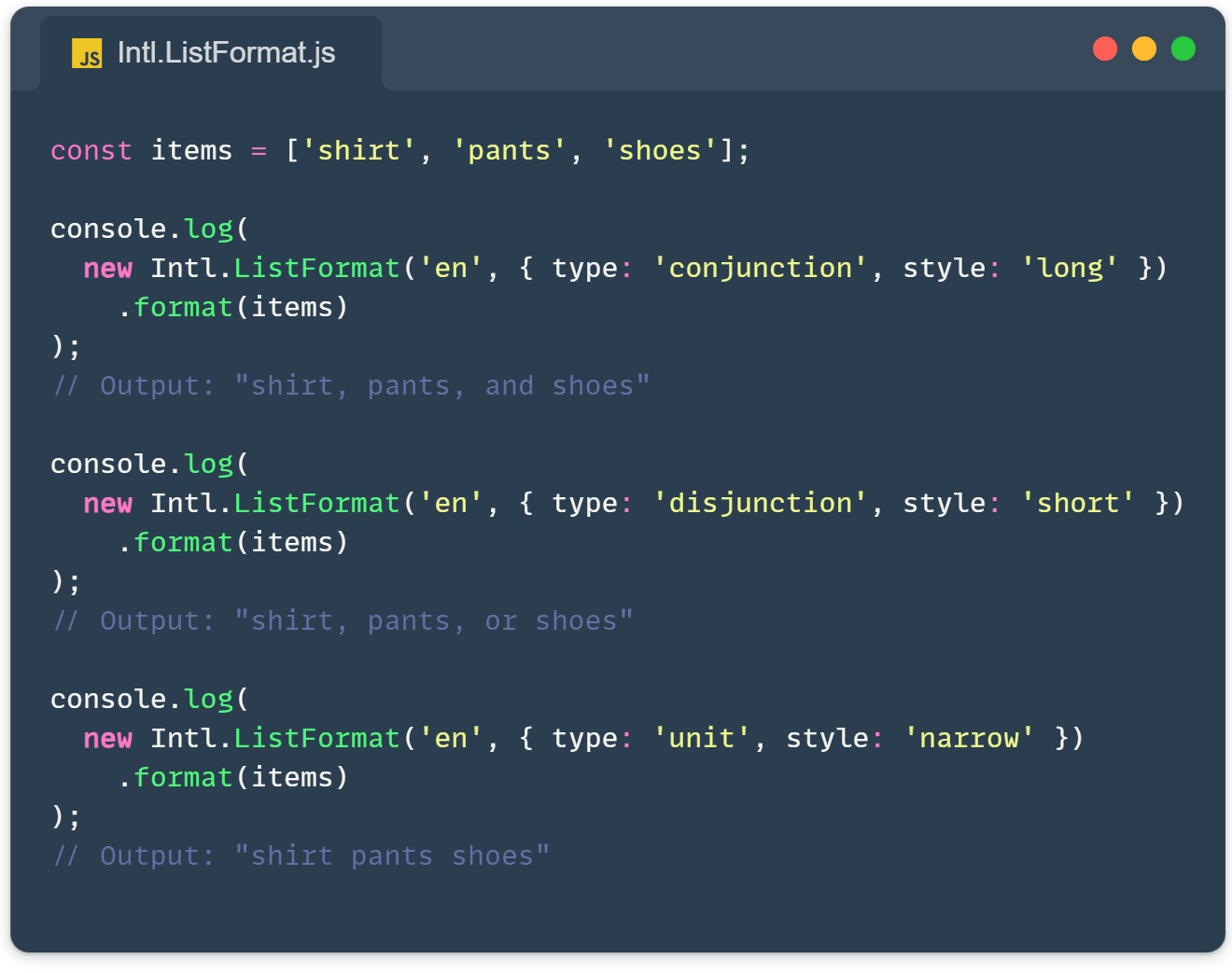
Learn how to create perfectly formatted, localized lists for your international web apps. Say goodbye to clunky string concatenation and hello to sleek, language-specific list formatting. Dive in and level up...🚀

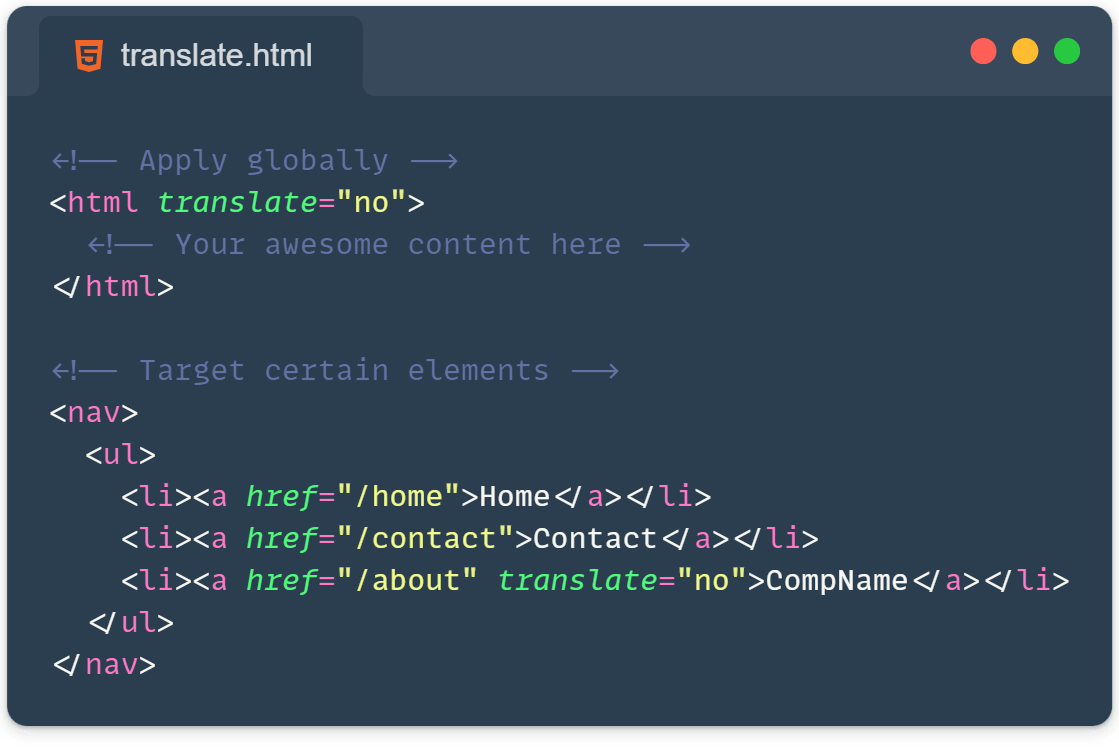
Tired of browsers offering to translate your carefully crafted content? The HTML translate attribute can be your website's language bouncer. Learn to prevent translation prompts and protect your brand's identity across languages with this simple yet powerful tip. Take control and read more...👉