
Back to basics, but this time HTML isn't just about divs and spans. I've collected 9 useful HTML features I wish I'd known about sooner, from auto-refreshes to bidirectional text, check them out... 👉
Sharpening your frontend skills, one tip at a time

Back to basics, but this time HTML isn't just about divs and spans. I've collected 9 useful HTML features I wish I'd known about sooner, from auto-refreshes to bidirectional text, check them out... 👉

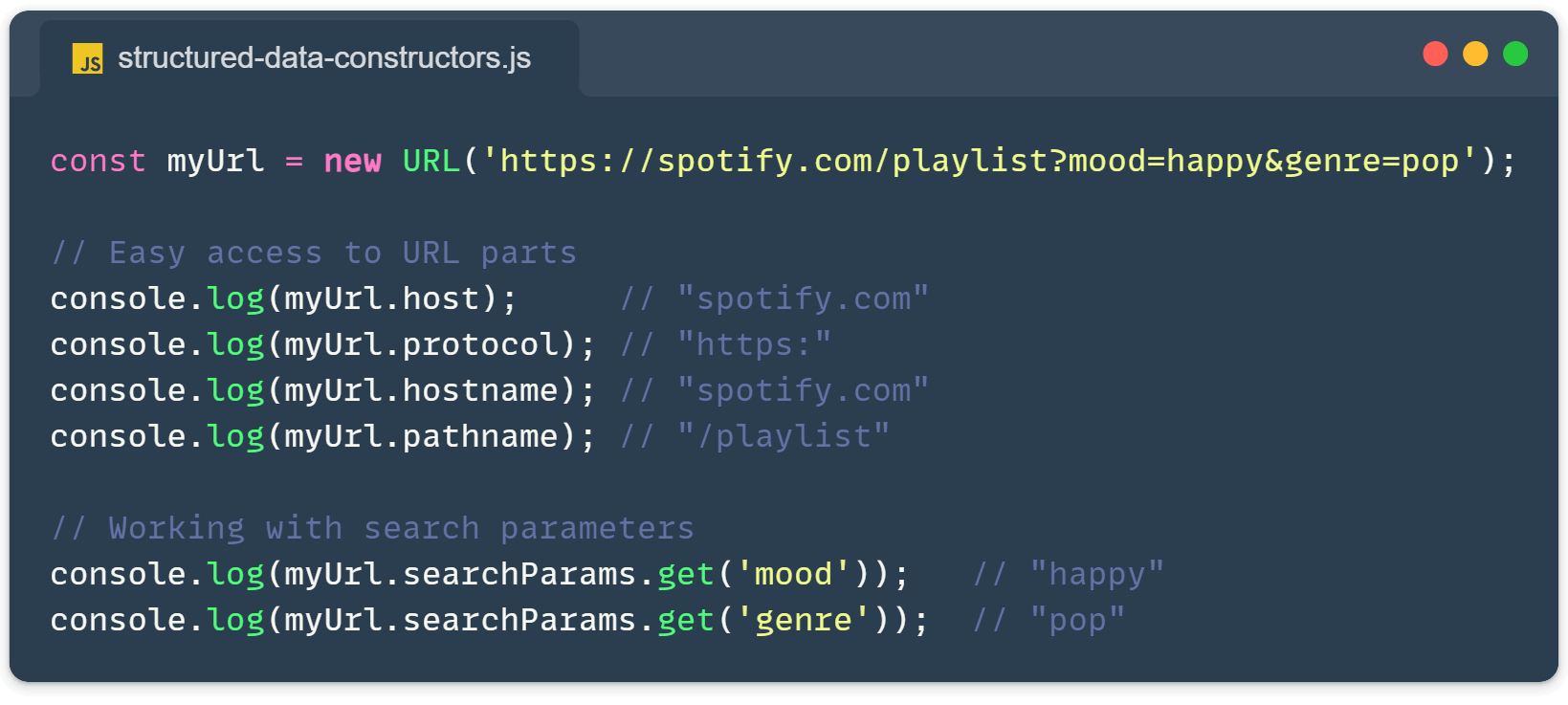
Working with URLs and form data in JavaScript can be challenging. Learn how built-in constructors help you handle these tasks efficiently, with practical examples using URL(), FormData, and TextEncoder. Read more...

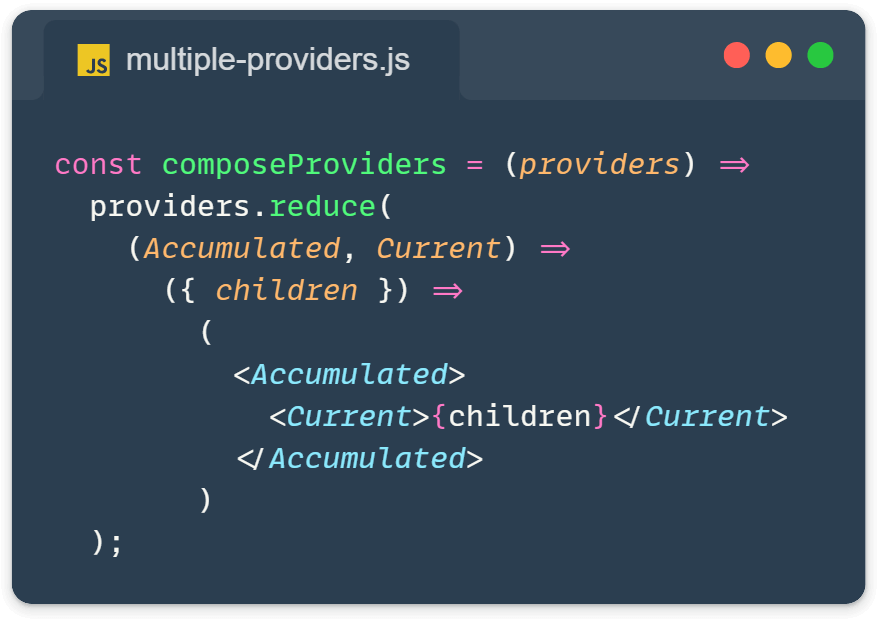
Ever found yourself drowning in nested React providers? Here's a simple composition pattern that'll make your code cleaner and more maintainable! Read more... 👉
Take short mental breaks between coding sessions. Meditate, doodle, take a shower, or breathe deeply for a few minutes. These micro-breaks help prevent burnout and boost creativity. Remember, the best debugging tool is sometimes a refreshed mind!

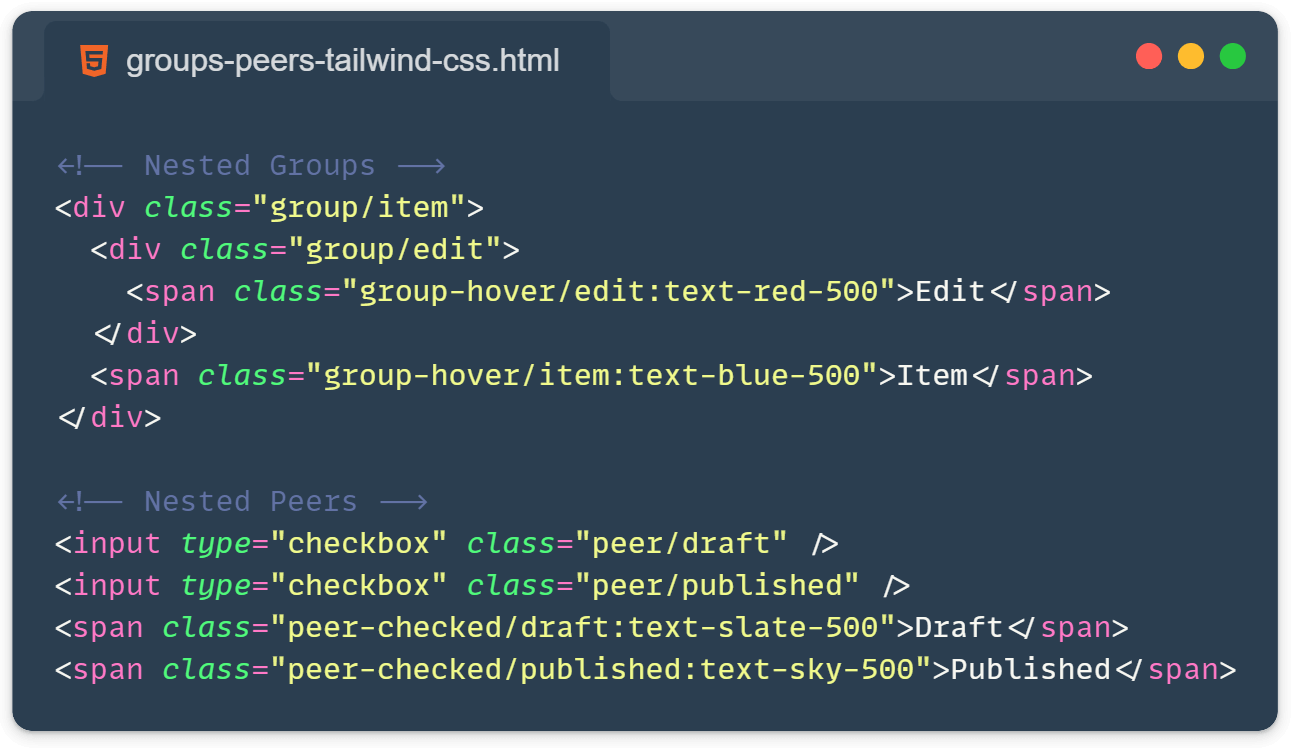
Styling multiple elements on hover without writing complex CSS or JavaScript? Let me show you how Tailwind's group and peer modifiers make this super easy! Check it out (demo inside).... 👉