Have you ever had that moment when browsing a website, and suddenly your browser decides to play interpreter? It’s like having an overeager friend who insists on translating everything you say at a party – sometimes helpful, but most often unnecessary!
Well, today we will learn about a little HTML attribute that can help prevent browser translation prompts and put you back in control: the translate attribute!

What’s the deal with auto-translation?
Picture this: You’ve crafted a beautiful website with carefully chosen words, and then browsers like Google Chrome come along and offer to translate it. While this feature can be super helpful for users browsing international content, sometimes it’s just not what we want for our sites or our client’s request is to prevent browser translation prompts (saying browser-related issue is not a solution)
Enter the translate attribute: Your content’s bouncer
The translate attribute is like a bouncer for your content. It tells browsers and translation tools, “Hey, this content doesn’t need a linguistic makeover!” Here’s how you can use it:
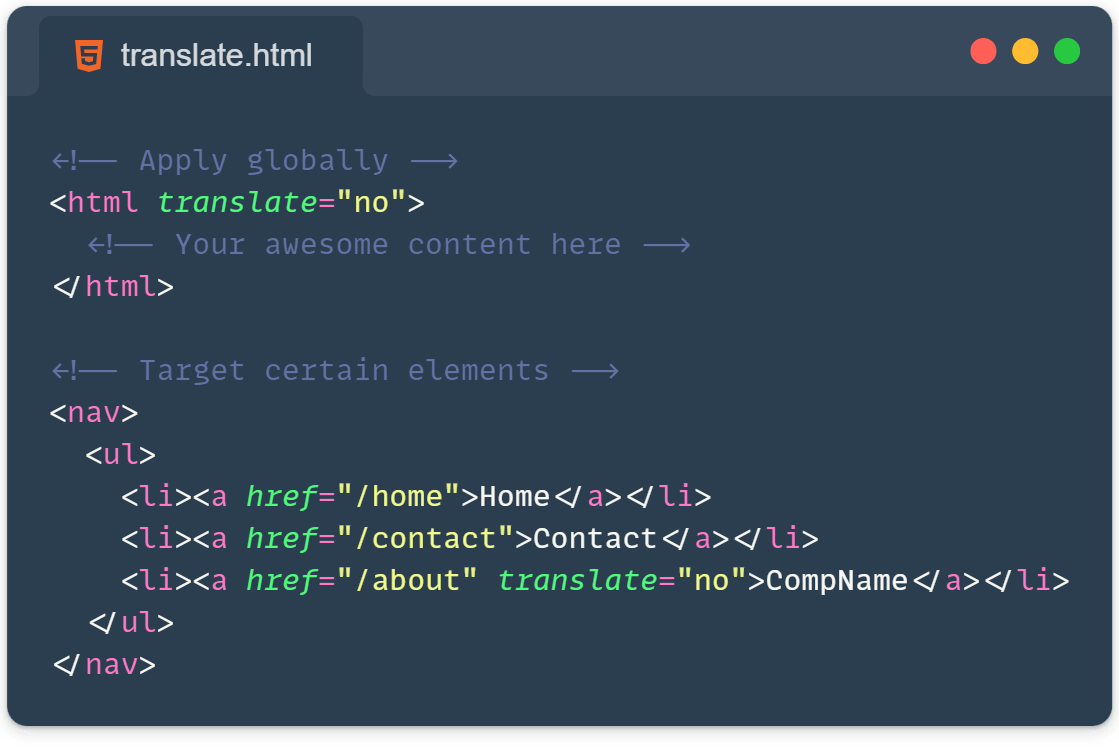
<html translate="no">
<!-- Your awesome content here -->
</html>By adding translate="no" to your <html> tag, you’re essentially putting up a “No Translation” sign for your entire website. It’s like telling the browser, “Thanks, but we’ve got this covered!”
But wait, there’s more!
The translate attribute isn’t just for the whole page – it’s a team player that works with individual elements too!
Protecting your brand identity
Imagine you have a brand name that’s meant to be, well, your brand across all languages. You wouldn’t want “Apple” translated to “Manzana” in Spanish, right? You can selectively apply the translate attribute to specific elements within a larger structure and isolate it from translation. Here’s how you can protect specific content:
<nav>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/blog" translate="no">CompName</a></li>
</ul>
</nav>By using the translate attribute in this way, you ensure that key branded or specialized terms remain intact, even when the rest of the navigation menu might be translated by the browser.
Tips for using the translate attribute to prevent translation prompts
- It’s particularly useful for Brand names, Product names, Specific technical terms, and any content that should remain consistent regardless of the page’s language
- Be Selective: Don’t just slap
translate="no"on everything. Use it wisely to preserve crucial branding or specific terminology. - Accessibility Matters: Remember, some users rely on translation. Only prevent translation when it’s really necessary.
- Combine with Lang Attribute: For multilingual sites, use
translate="no"in combination with thelangattribute to provide the best experience for all users.
Please remember that not all browsers recognize this attribute, however, it’s a small addition to your HTML that can make a big difference in how your site is perceived worldwide and effectively prevent browser translation prompts, avoiding that annoying ‘translate‘ popup.
Learn more: https://www.w3.org/International/questions/qa-translate-flag
Take control and may your content always speak your language to anyone! 🌍💻✨