When working with arrays in JavaScript, we often need to present them as human-readable lists. Intl.ListFormat JavaScript object provides a powerful and flexible way to format lists according to language-specific conventions. Let’s dive into how to use this feature effectively to improve your web applications.
What is Intl.ListFormat in JavaScript?
Intl.ListFormat is a JavaScript feature that’s part of the ECMAScript Internationalization API. It provides a language-sensitive list formatting method, allowing you to create human-readable lists that adhere to the conventions of different locales.
Let’s start with a basic example:
const fruits = ['apple', 'banana', 'orange'];
const formatter = new Intl.ListFormat('en');
console.log(formatter.format(fruits));
// Output: "apple, banana, and orange"Customizing JavaScript List Formats with Intl.ListFormat
Let’s explore how to customize Intl.ListFormat in JavaScript to suit various formatting needs. Intl.ListFormat accepts two parameters:
new Intl.ListFormat(locales, options)locales: A string with a BCP 47 language tag, or an array of such strings. ‘conjunction’ (default), ‘disjunction’, or ‘unit’options: An object with configuration options. ‘long’ (default), ‘short’, or ‘narrow’
Locale-Specific Formatting
Different locales format lists differently.
const items = ['Foo', 'Bar', 'Baz'];
console.log(new Intl.ListFormat('en-US').format(items));
// Output: "Foo, Bar, and Baz"
console.log(new Intl.ListFormat('fr').format(items));
// Output: "Foo, Bar et Baz"
console.log(new Intl.ListFormat('de').format(items));
// Output: "Foo, Bar und Baz"Formatting Options
The options parameter allows us to customize the formatting:
const people = ['Alice', 'Bob', 'Charlie'];
// Conjunction (default)
console.log(
new Intl.ListFormat('en', { type: 'conjunction' })
.format(people)
);
// Output: "Alice, Bob, and Charlie"
// Disjunction
console.log(
new Intl.ListFormat('en', { type: 'disjunction' })
.format(people)
);
// Output: "Alice, Bob, or Charlie"
// Unit
console.log(
new Intl.ListFormat('en', { type: 'unit' })
.format(people)
);
// Output: "Alice, Bob, Charlie"
The style option can be used to control the length of the output:
const colors = ['red', 'green', 'blue'];
// Long (default)
console.log(new Intl.ListFormat('en', { style: 'long' }).format(colors));
// Output: "red, green, and blue"
// Short
console.log(new Intl.ListFormat('en', { style: 'short' }).format(colors));
// Output: "red, green, & blue"
// Narrow
console.log(new Intl.ListFormat('en', { style: 'narrow' }).format(colors));
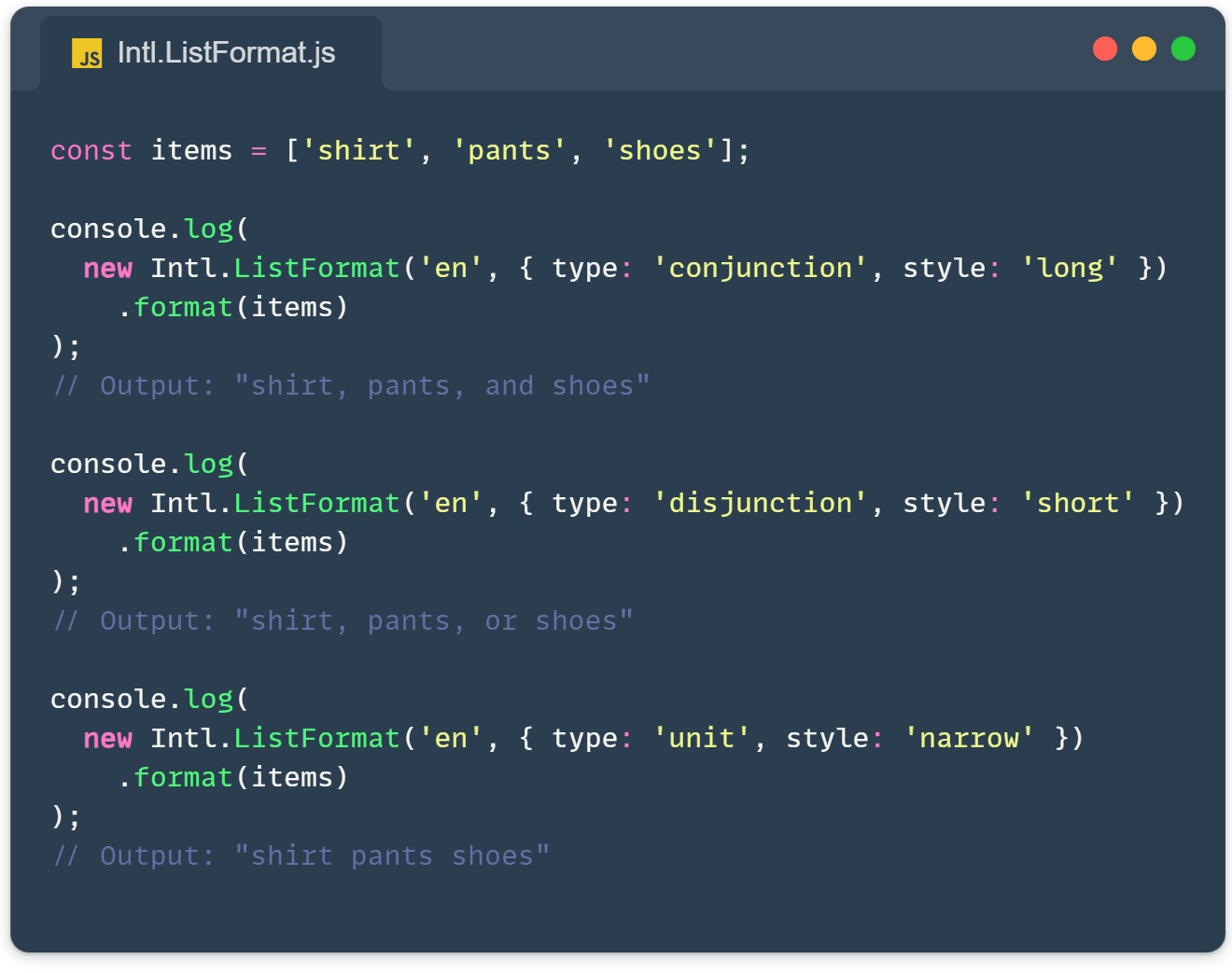
// Output: "red, green, blue"Combining them all in one:
const items = ['shirt', 'pants', 'shoes'];
console.log(
new Intl.ListFormat('en', { type: 'conjunction', style: 'long' })
.format(items)
);
// Output: "shirt, pants, and shoes"
console.log(
new Intl.ListFormat('en', { type: 'disjunction', style: 'short' })
.format(items)
);
// Output: "shirt, pants, or shoes"
console.log(
new Intl.ListFormat('en', { type: 'unit', style: 'narrow' })
.format(items)
);
// Output: "shirt pants shoes"
Simple, right? But the real power Intl.ListFormat becomes apparent when we start dealing with multiple languages.
Why Intl.ListFormat Matters for Internationalization!
Let’s clarify what we mean by “internationalized applications.”
These are applications designed to be easily adapted to various languages and regions without requiring significant code changes. It goes beyond mere translation, encompassing:
- Multilingual support
- Localization of formats (dates, numbers, lists)
- Cultural considerations
Therefore, Intl.ListFormat in JavaScript plays a crucial role in the second point, ensuring that lists are formatted according to local conventions.
Real-world scenario: E-commerce product ingredients
Imagine you’re developing an international e-commerce platform selling food products. You must display a list of ingredients for each product, ensuring it looks natural in each supported language. Here’s how Intl.ListFormat can help:
const ingredients = ['sugar', 'spice', 'everything nice'];
function displayIngredients(locale) {
const formatter = new Intl.ListFormat(
locale,
{ style: 'long', type: 'conjunction' }
);
return formatter.format(ingredients);
}
console.log("Ingredients (English):", displayIngredients('en-US'));
console.log("Ingrédients (Français):", displayIngredients('fr'));
console.log("Zutaten (Deutsch):", displayIngredients('de'));
// Output:
// Ingredients (English): sugar, spice, and everything nice
// Ingrédients (Français): sugar, spice et everything nice
// Zutaten (Deutsch): sugar, spice und everything niceNotice how Intl.ListFormat automatically adjusts the conjunction and punctuation based on the locale. This attention to detail can significantly enhance the user experience for your international customers. This way you can ensure that your lists are formatted correctly across different languages, providing a polished and localized experience for users worldwide.
So, the next time you find yourself concatenating strings to create a list, remember: there’s a better way!
Learn more: