Let’s be real. We’ve all been there – you’ve built a beautiful website that loads very slowly and you notice that something has to be done, after some “debugging” you realize that this happens thanks to hefty images. Let’s explore these powerful image optimization techniques tips together!
WebP: The Modern Image Format, a Crucial Image Optimization Technique
One of the most effective image optimization techniques is using the WebP format. Use WebP for your images whenever possible. Why? WebP offers superior compression and quality compared to JPEG and PNG, resulting in smaller file sizes without sacrificing image quality. This means faster load times and happier users.
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Description">
</picture>AVIF: The Next Evolution in Image Optimization
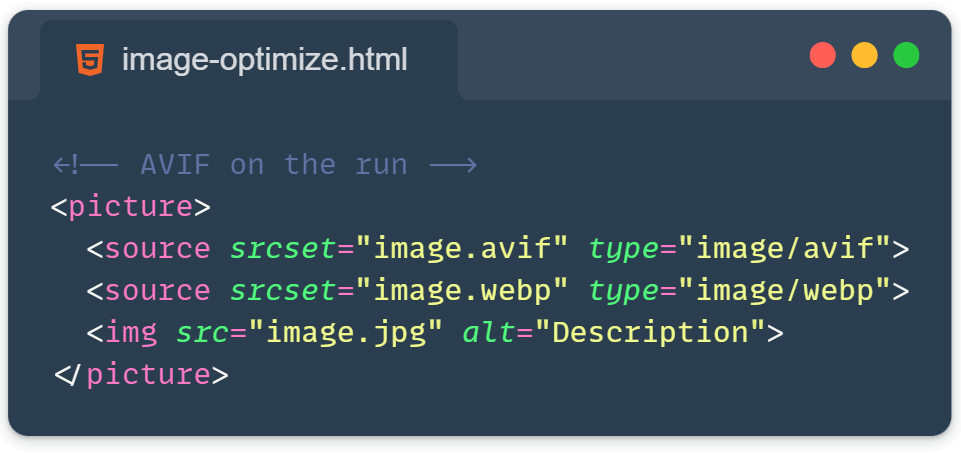
The AVIF offers even better compression than WebP, potentially reducing file sizes by up to 50% compared to WebP. Start using AVIF format for even better compression, however, check browser support before full implementation.
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Description">
</picture>srcset and sizes for Responsive Images
Implement srcset and sizes attributes for responsive image loading. This allows browsers to choose the most appropriate image size based on the user’s device, saving bandwidth and improving load times on mobile devices.
<img src="small.jpg"
srcset="small.jpg 300w, medium.jpg 600w, large.jpg 1200w"
sizes="(max-width: 600px) 300px, (max-width: 1200px) 600px, 1200px"
alt="Responsive image">Implement Lazy Loading
Use the loading=”lazy” attribute for images below the fold. Lazy loading defers the loading of off-screen images until users scroll to them, significantly improving initial page load time and saving bandwidth.
<img src="image.jpg" loading="lazy" alt="Lazy loaded image">SVGs: Vector Graphics Optimization
Use SVGs for icons, logos, and simple graphics. SVGs are scalable without loss of quality, typically smaller in file size than raster images, and can be styled with CSS and animated with JavaScript. Example:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>Bonus Tips:
- Use a CDN: Distribute your images across multiple servers worldwide for faster delivery. Here are some top-notch CDN services for image optimization:
1. Cloudinary: Offers automatic format selection and quality adjustment.
2. Imgix: Great for real-time image processing and optimization.
3. Cloudflare Images: Part of Cloudflare’s suite, with good integration if you’re already using their CDN.
4. Amazon CloudFront + AWS Lambda@Edge: Powerful combo for custom image processing.
5. Fastly Image Optimizer: Offers real-time image optimization with their CDN. - Try Image Subsetting: For fonts or large icons, only load the characters or icons you need.
- Compress Images: Use Optimizilla, TinyPNG, or squoosh.app to compress images on the fly without significant quality loss.
Every kilobyte counts when it comes to web performance. Implementing these techniques will speed up your website, improve user experience, and potentially boost your search engine rankings.
Related article: https://front-end.tips/broken-image-styling-beyond-the-default-placeholder/